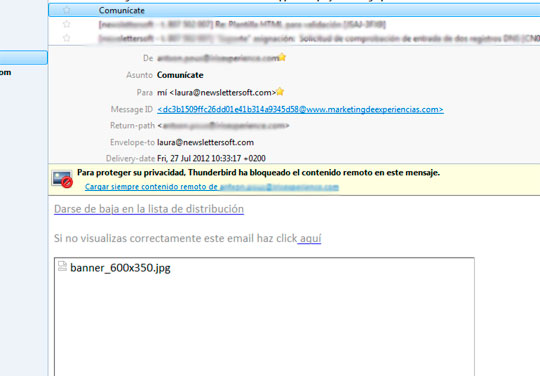
Muchas veces pensamos que tener un diseño atractivo para nuestros emailings es la base para que la gente abra nuestras campañas de email marketing; nos limitamos a crear dicho diseño guardar la imagen y enviarla sin más, confiando en que los suscritores la recibirán tal y como nosotros la vemos. Pero pensemos, ¿realmente funcionará? ¿Abriríais vosotros un emailing como el que vemos en la imagen inferior? ¿Clicaríais en descargar imágenes? Personalmente, desconozco por completo el contenido del mismo y lo único que tengo a la vista es el enlace de baja. Como vemos, una imagen no es un emailing. Ahora bien, ¿podemos convertir una imagen en un emailing? La respuesta es sí y en esta entrada describimos las mejores prácticas, requisitos, ventajas e inconvenientes para convertir una imagen en un emailing.
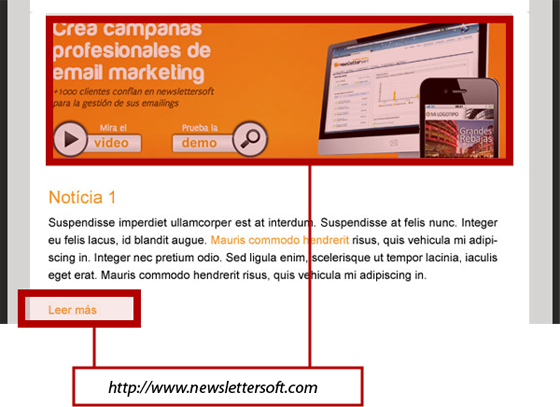
1. Maquetar. Header, Footer y dividir la imagen en partes. No debemos pensar que por tener una sola imagen nuestra campaña de email marketing no necesita ningún tipo de maquetación. Al contrario, la práctica recomendada es la siguiente: crear una tabla, mantener un header (superior) con texto, enlace de baja y versión web y un footer que siga el mismo sistema añadiendo si queremos, información legal, etc. Y finalmente dividir la imagen (contenido intermedio) en diferentes partes. No únicamente por el motivo de que si enviamos una imagen sin texto tenemos la posibilidad de ser marcados como spam (uno de los controles que se hace es sobre el html) sino que además nuestro newsletter parece carecer de contenido. Otro motivo es que una sola imagen puede ser grande y tardar mucho más en descargarse (nadie se esperará 10 segundos para ver la imagen de tu newsletter, por muy bonita que sea), de esta forma evitamos dicho problema.
2. Utilizar el “alt” para todas las imágenes. Es muy importante rellenar el alt o texto alternativo de las imágenes y hacerlo a conciencia. Este texto es el que verá el destinatario si tiene las imágenes desactivadas en su programa. Aunque tengamos la fuerza del sujeto para detallar el motivo de nuestro envío, debemos aprovechar el top para comunicar e incitar al suscritor a descargarse nuestras imágenes. Si (como vemos en la imagen 1) dejamos el nombre del archivo, estamos desaprovechando el espacio de la imagen. Un ejemplo de como quedaría el código de la imagen es:
<img src=»logo.jpg» alt=»El mejor servicio en email marketing.» />
3. Vincular las imágenes. Si tenemos una sola imagen, nuestro newsletter sólo podrá tener un link. Si dividimos la imagen en varias partes, cada una de estas partes puede ser un vínculo a nuestra página web, landing, redes sociales, etc. Además, antes de que el usuario descargue las imágenes de la campaña de email márketing lo que estará vinculado va a ser el texto alternativo, así que motivo de más para generar un texto inteligente y que llame a la acción.
4. Otros consejos sobre el uso de imágenes en nuestras campañas de email marketing:
– Optimízalas: Su peso debe ser el mínimo. Si no, tardan demasiado en descargarse, especialmente cuando utilizamos dispositivos móviles y en sitios en baja conexión.
– No utilices imágenes de fondo: Algunos clientes de correo no soportan esta característica, si la implementas genera también un color de fondo que permita leer el texto en caso de que no cargue la imagen.
– Imágenes que no encajan: Si algunos clientes de correo muestran espacios entre las imágenes, fíjate que no haya bordes en las tablas y que tengas el siguiente estilo para que ocupe la imagen el total de la tabla:
<img src=»logo.jpg» alt=»El mejor servicio en email marketing.» Style=”display:block” />