Hacía tiempo que no comentábamos nada sobre las plantilla de newsletters. Esta mañana he recibido un newsletters, que me ha llamado la atención. No es que la plantilla del newsletter sea especialmente atractiva ni esté preparada para los dispositivos móviles pero me ha gustado porque en este boletín han sabido sacar todo el partido a una limitación de las campañas de e-mail marketing.
Como muchos de vosotros ya sabréis, hay clientes de correo que bloquean automáticamente las imágenes de los newsletters, sobre todo si no proviene de una fuente “segura” (entendemos por fuente segura una dirección de correo que esté en nuestra lista de contactos).
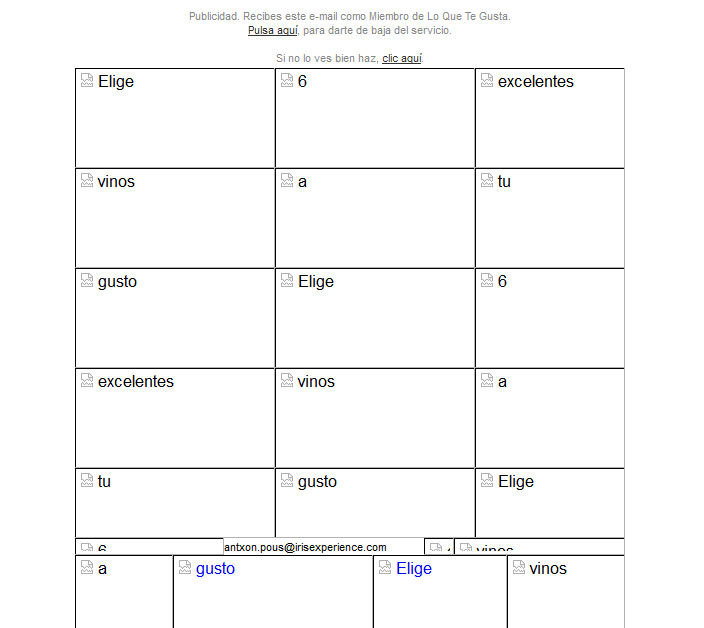
En el caso que nos ocupa, el equipo de diseño ha sabido convertir una limitación técnica, en una ventaja. Ha dividido la imagen de la campaña en pequeños fragmentos y han colocado un texto alternativo a cada uno de ellos. De esta forma si no podemos ver la imagen porque nuestro cliente de correo la bloquea, siempre podremos leer el mensaje fuerza utilizando el texto alternativo del newsletter, hecho que redunda en un aumento significativo del número de aperturas.

Recordar que para poder mostrar el texto alternativo en una imagen de una plantilla de newsletter tan solo debéis añadir a la etiqueta de imagen el siguiente tag:
<img src=”ubicación de tu imagen ” alt=”Aquí ponemos el texto alternativo”> para los usuarios de NewsletterSoft recordar que esta accín la podeis hacer autilizado el editor Cómo poner texto alternativo a las imágenes de un newsletter
Para aquellos de vosotros que queráis profundizar en este tema os dejo los siguientes artículos.
– Plantillas de newsletters los elementos la cabecera
– Cómo crear un newsletter




