Si hasta ahora era complicado diseñar una plantilla para newsletter que fuera compatible con todos los clientes de correo, hoy en día, con casi más de un 50% de las aperturas de los mailings realizadas a través de dispositivos móviles, es un imperativo pensar también en un diseño de plantillas para móviles.
A causa del uso de estos nuevos dispositivos, a nuestros clientes les surgen problemas a los que no habían tenido que enfrentarse antes. Que no se abran los enlaces de las imágenes en iphone cuando adjuntamos las imágenes en el email, nos fue notificado esta semana y por un error como este podríamos estar perdiendo una gran cantidad de clicks. Así que en este artículo quiero dar a conocer un problema que puede que nos suceda a muchos pero que no nos hayamos dado cuenta. Vamos a ver cómo solucionar este problema.
¿Qué debo tener en cuenta cuando diseño misplantillas para newsletter?
Como sabréis cuando llega el momento de diseñar vuestra propia plantilla para email marketing os recomendamos que las imágenes pesen lo mínimo posible. Esto es porque según el cliente de correo, a partir de cierto número de KB, se cortará el envío y vuestra elaborada plantilla newsletter no llegará a su destinatario jamás o irá directamente a la carpeta de correo no deseado (spam).
Por si no fuera poco, cuando hablamos de plantillas para móviles el número de kb a utilizar se reduce. Y no es sólo por una cuestión de aparecer en la bandeja de entrada, también debéis preguntaros: ¿Cuánto tardan en descargarse vuestras imágenes en el email? El segundo motivo por el que evitaremos utilizar imágenes con demasiado peso en el diseño de nuestras plantillas para newsletter, es el por el tiempo que ocupa descargarlas. Si des de que clico en descargar imágenes hasta las veo, pasan más de 3 o 4 segundos (incluso menos), es muy probable que ya haya pasado a ver el siguiente email. Si necesitas más información sobre cómo optimizar las imágenes para tus newsletter, lee nuestro artículo: HTML Y CSS para tus newsletters: Formato de Vínculos y Optimización de Imágenes.
¿Qué opciones tenemos?
- Subir las imágenes en la propia herramienta de email marketing de newslettersoft , con lo que estarán subidas a nuestros servidores y vinculadas mediante una url.
- Otra opción, sería adjuntar las imágenes en el correo. ¿Qué ventajas presenta esta opción? Bien, de esta forma las imágenes vienen adjuntas en la plantilla newsletter y se cargan automáticamente, es decir, no tenemos que clicar en “descargar imágenes”. Problema: los correos pueden llegar a pesar mucho más y como veremos a continuación, si tengo un enlace a estas imágenes este no se va a abrir con iphone.
La solución al problema: Cuando adjunto las imágenes en mi plantilla newsletter no funcionan los enlaces a estas.
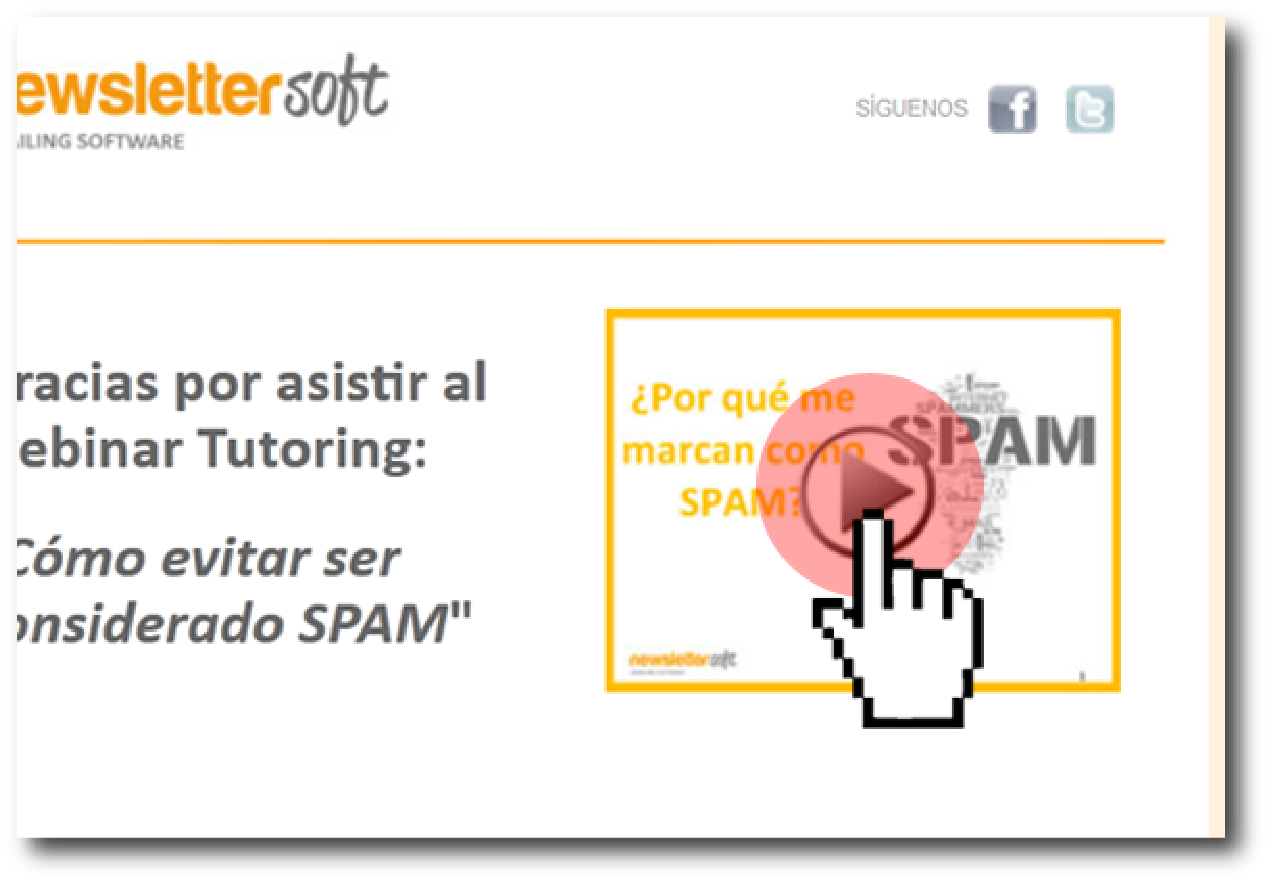
En la imagen inferior podemos ver el ejemplo de una imagen que tiene un botón de play y que está vinculado a la landing donde se podrá visualizar el vídeo.

Ejemplo plantilla newsletter con enlace en una imagen
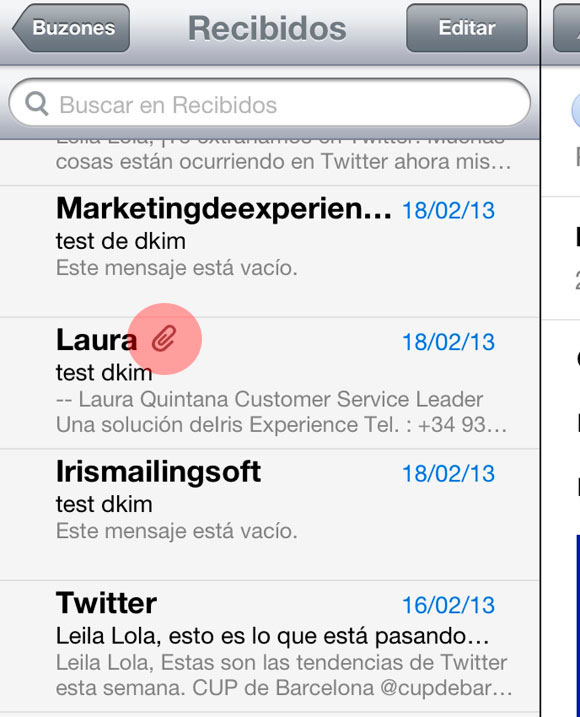
Bien, cuando recibimos este mensaje en un iphone, si las imágenes están cargadas como adjuntos, los enlaces no van a funcionar, sino que aparecerá en su defecto un mensaje que nos solicitará si queremos descargar la imagen.

Formato plantilla newsletter en iphone cuando este contiene adjuntos antes de abrir el correo. Si las imágenes aparecen como adjuntas también se muestra este icono.
¿Cómo evitamos adjuntar las imágenes de nuestra plantilla de newsletter?
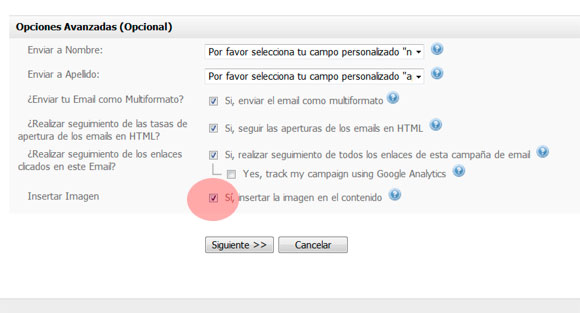
Aunque es una opción que por defecto está desactivada, debéis fijaros en la opción insertar imagen que aparece seleccionada justo antes de finalizar el envío. Si desmarcáis esta opción las imágenes no se enviarán como adjuntos y podréis dormir tranquilos sin pensar que vuestros usuarios no van a poder ver los enlaces de vuestras plantillas para móviles.
SÓLO PARA RECORDAR: Si tenéis una firma de email que es un enlace a vuestra página web y la estáis enviando como adjunto, ¡en iphone el enlace de la imagen no va a funcionar!
Bien, ya sabes qué debes y qué no debes hacer cuando prepares tu plantilla para dispositivos móviles.