La usabilidad en los newsletters continúa siendo una de las asignaturas pendientes de muchas empresas que envían campañas de e-mail marketing.
Los e-mailings que envían muchas veces no se visualizan correctamente en los distintos clientes de correo, contra este problema no hay una solución fácil. Lo que os recomendamos desde NewsletterSoft es que utilicéis nuestras plantillas o que contratéis a un maquetador con experiencia en el diseño de newsletters, y utilicéis esta simple técnica.
Para que entendáis mejor esta problemática os pondré un ejemplo. Una de las principales limitaciones en la usabilidad de las campañas de e-mail marketing es que las imágenes de nuestros newsletter no se cargan la primera vez que el usuario recibe un mail.
Para mitigar esta limitación, podemos utilizar la etiqueta “ALT” que permite insertar en las imágenes un texto alternativo. Esto permite al usuario ver ese texto en lugar de la imagen y entender mejor cual es el mensaje de nuestra campaña de e-mail marketing, mejorando el índice de aperturas. No podemos olvidar que disponemos de menos de 2 segundos para captar la atención de los lectores de nuestros newsletters y que cualquier ayuda en facilitar la compresión del mensaje es bienvenida.
Esta técnica básica, la podemos mejorar añadiendo un estilo al texto alternativo. Esto nos permite mostrar distintos mensajes en distintos tamaños y colores en función de la importancia de la imagen.
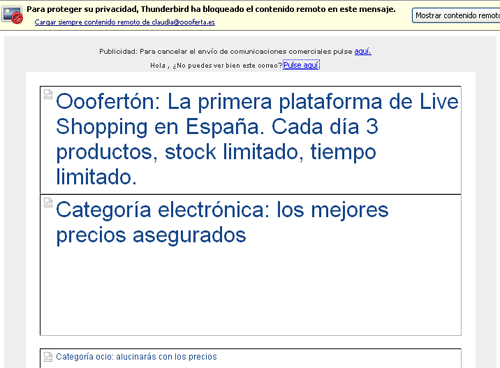
Para que lo entendáis mejor utilizaremos el ejemplo de los newsletters de Ooofertoón.

Al recibir un newsletter, las imágenes por defecto aparecen bloqueadas, en su lugar podemos ver el texto alternativo como “Ooofertón: La primera plataforma de Live Shopping…” si os fijáis este texto es de un color azul oscuro, que resalta con el fondo blanco y tiene un tamaño y un estilo en negrita que facilita su lectura. Ooofetón, de forma inteligente esta remarcando sus “mensajes fuerza” con una tipografía distinta, captando la atención de sus lectores respecto a otras imágenes como la que contiene la “Categoría ocio” (última imagen).
Para poder hacer lo mismo en nuestros newsletters tan solo tenemos que añadir un estilo del tipo “style=»line-height: 36px; font-size: 24pt; color: rgb(0, 0, 0);» en el texto alternativo. Esta simple técnica nos permite mejorar la usabilidad de nuestras campañas, mejorando nuestras conversión.
Aunque es una técnica muy simple, muy pocas empresas la utilizan, o bien no utilizan la etiqueta “ALT” de texto alternativo o si la utilizan todos los mensajes tienen la misma tipografía.
Si os interesa este tema os recomiendo que leáis el artículo Trucos para mejorar la usabilidad de vuestras campañas de e-mail-marketing



