La importancia de un buen email responsive.
El email se ha convertido en algo que nos sigue a todas partes: cuando hacemos la compra, mientras comemos, mientras tomamos algo con nuestros amigos… y esto es así porque el móvil nos acompaña también en todas estas partes y mientras tengamos notificaciones vamos a comprobar el móvil. En anteriores artículos hemos visto diferentes temas relacionados con la importancia de que nuestros mailings sean responsive: consejos para nuestras plantillas de newsletters para móvil, cómo mejorar la usabilidad de nuestras campañas de email marketing y sobre todo qué alcance a nivel de compatibilidad con los diferentes dispositivos móvil tiene la opción de maquetar el html nuestros newsletters responsive e inclusive, utilizar los estilos css3 para mejorar los diseños de nuestras plantillas para newsletters.
En este artículo en newslettersoft, queremos ver cuál es la diferencia REAL entre tener una plantilla para newsletter responsive o no responsive. ¿Y cómo lo hemos hecho? Incluyendo una visualización de dos plantillas, una responsive y una no para que veáis en qué dispositivos se encuentra la diferencia real y cómo a nivel de usuario, es mejor cuando la lectura del contenido ocupa el 100% de la pantalla.
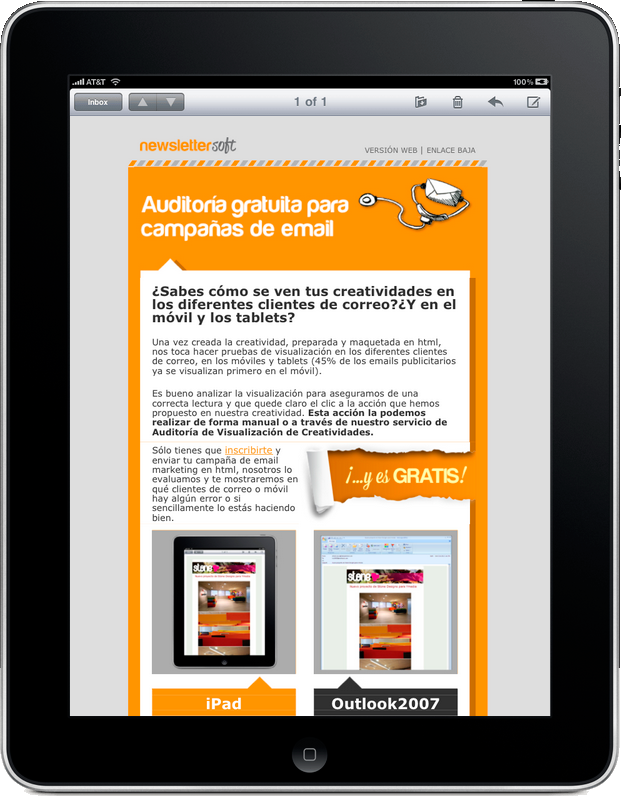
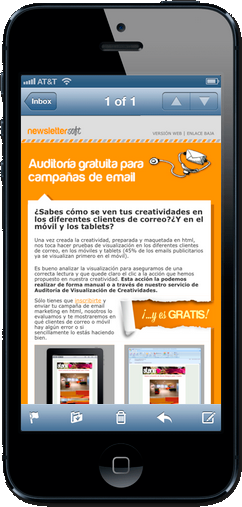
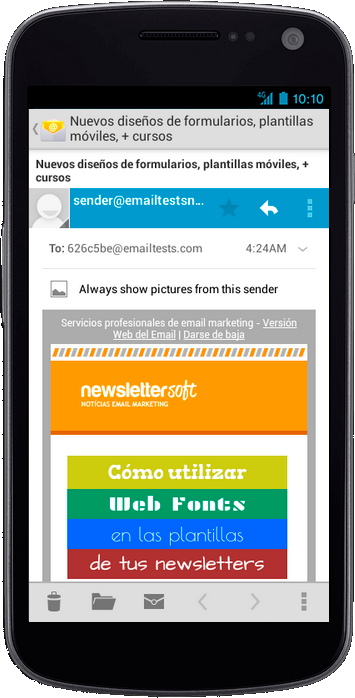
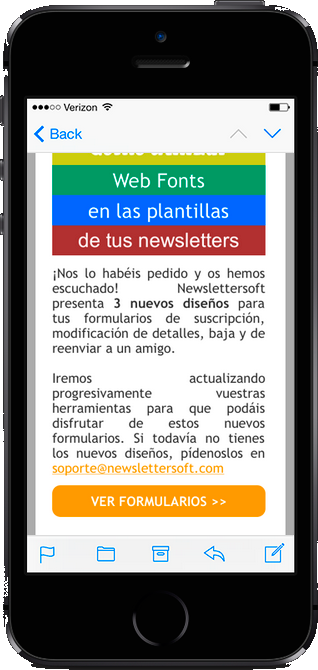
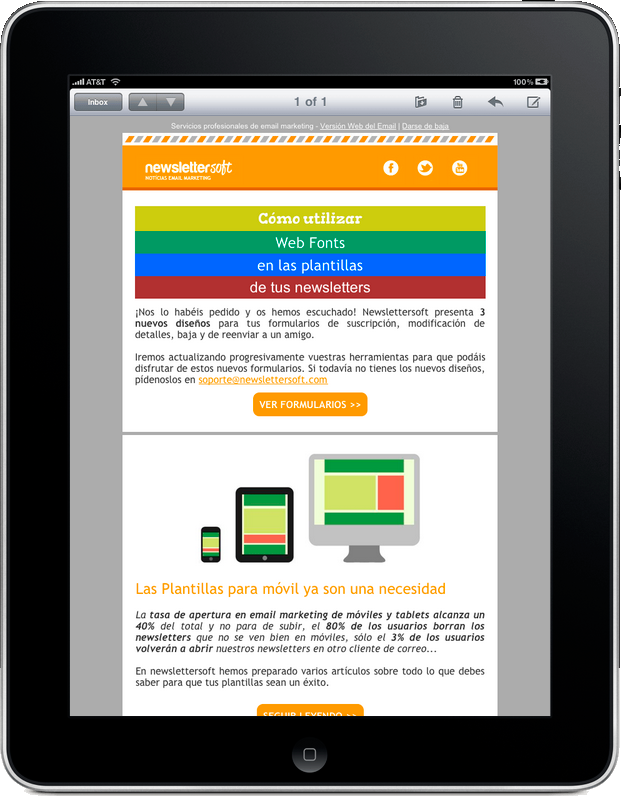
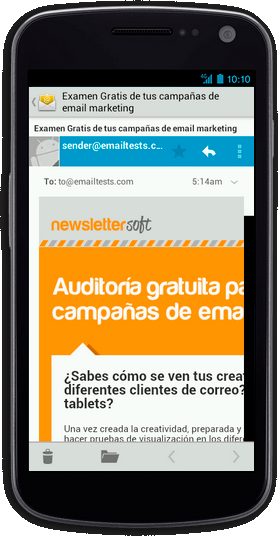
¿CÓMO VEMOS UN NEWSLETTER RESPONSIVE EN DIFRENTES DISPOSITIVOS?
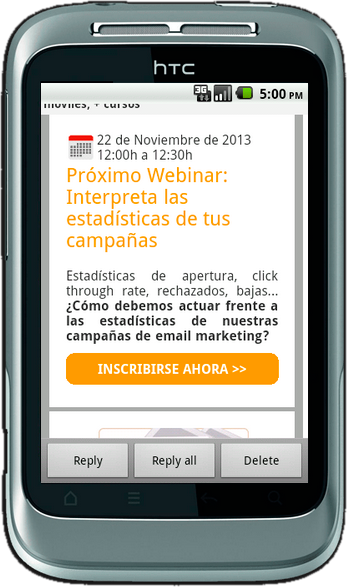
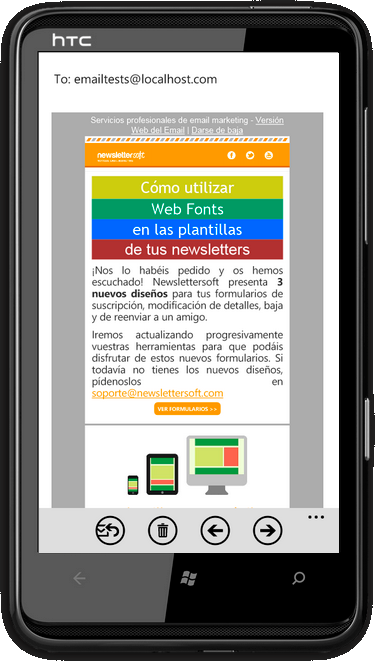
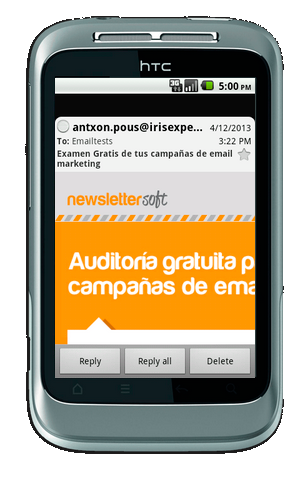
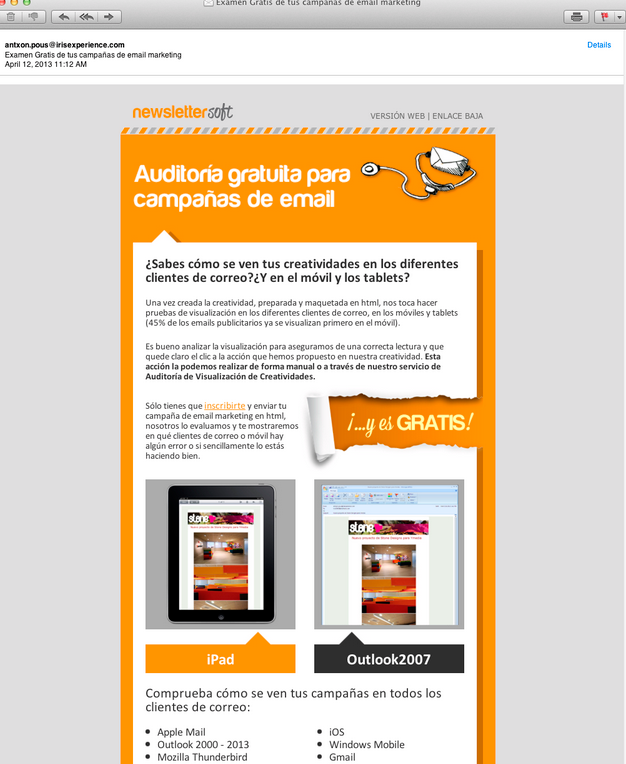
¿CÓMO VEMOS UN NEWSLETTER NO RESPONSIVE EN DIFRENTES DISPOSITIVOS?
Como vimos en la Guía de compatibilidad de tus plantillas para móvil, hay algunos clientes de correo como el mail de iphone, que harán el autoescalado de la plantilla de newsletter para móvil, para que automáticamente se adapte al 100% de la pantalla. PERO fijaos que la cantidad de información que hay en la plantilla para newsletter responsive dentro de la pantalla no es tan condensada como la que encontramos en la plantilla no responsive. Ofrecer una óptima distribución de la información de nuestras plantillas de newsletter para móvil en función de el tamaño de la pantalla (y por lo tanto de la cantidad de elementos que pueden caber en ella), será clave para ofrecer al suscritor, una visión jerarquizada de la importancia de la información que queremos que le llegue.
Dispositivos móviles
¿Qué pasa si nuestro correo no es responsive?












 Android 4.0
Android 4.0