Con el aumento de las estadísticas de apertura en dispositivos móviles es imprescindible saber qué podemos y qué no podemos hacer en las plantillas para newsletter. En este artículo veremos algunos elementos que nos servirán para mejorar las estadísticas de nuestras campañas de email marketing y detallaremos cuáles son compatibles con las diferentes aplicaciones móviles y los clientes de correo. Como siempre recomendamos, pese a todo lo que podáis leer, es imprescindible realizar pruebas con los emails antes de enviarlos, para confirmar que todo funciona correctamente.

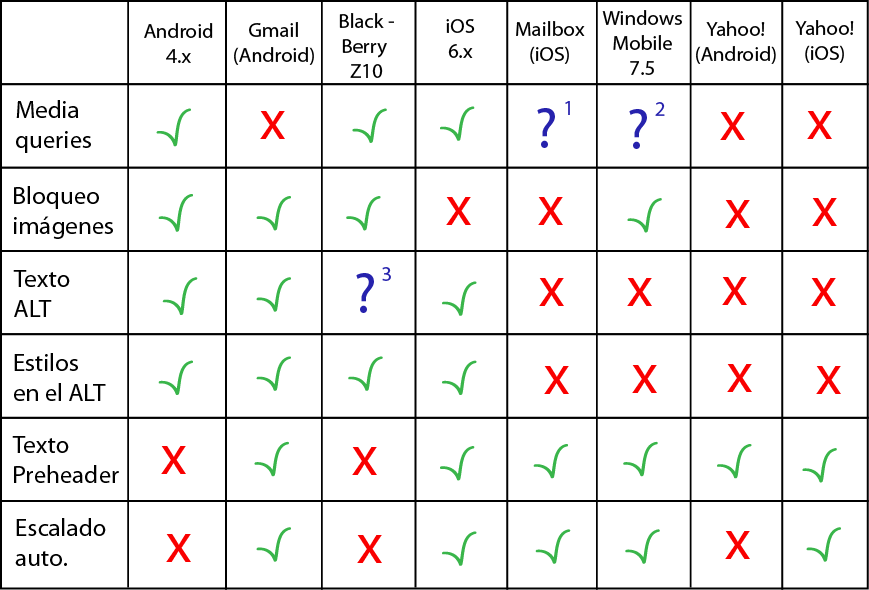
1. Mailbox sólo admite algunas tecnicas para correos responsive.
2. Windows Mobile 7.5 no adminte media queries enlas versiones de Gmail
3.Las imágenes están por defecto en play con iOS.
Media queries: Las media queries son los elementos que utilizaremos para crear plantillas para newsletters responsive. Si una aplicación de email es compatible con las media queries, significa que los diseños de plantillas para newsletters responsive se verán a la perfección.
Recuerda que las media queries no detectan un dispositivo móvil específico sino que ayudan a establecer diferentes reglas para detectar el ancho de pantalla (o viewport) en el que se visualiza la plantilla para newsletter.
Bloqueo de imágenes: Una de las preguntas frecuentes de nuestros clientes, es cómo conseguir la carga automática de imágenes. Muchos clientes de correo y la mayoría de las aplicaciones de email para móvil desactivan las imágenes en los emails HTML, y en vez de mostrar las imágenes, mustran una caja vacía donde debería encontrarse la imagen, y lo que muestran allí es el ALT o Texto alternativo de la imagen, o un mensaje para descargar las imágenes. Para sacar el mayor provecho de este bloqueo de imágenes, utiliza tanto texto como sea posible (recuerda que el % de texto en el html de tu plantilla para newsletter debe ser superior al % de imagen, es una de las reglas que validan los filtros antispam).Y recuerda utilizar ALT (texto alternativo) en las imágenes de tus plantillas html, especialmente si estas están tienen un enlace. Mejorará el click through de las estadísticas de tus campañas de email marketing.
Texto alternativo con estilos: Otra de las acciones que debemos llevar a cabo es poner estilos en el Texto Alternativo de las plantillas html. Estos estilos nos permitirán integrar los bloques donde debería aparecer la imagen con los estilos de nuestra plantilla para newsletter. Es decir, si tenemos una imagen azul con texto amarillo, podemos darle estilos de texto a la imagen para que si no se muestra la imagen, aparezca un bloque con color de fondo azul y el texto amarillo. Con testo podemos lograr que nuestro click throug supere las estadísticas de apertura, lo que significaría que nuestra plantilla para newsletters funciona incluso antes de que el usuario descargue las imágenes.

* Images are enabled by default in iOS, but were manually turned off for the purposes of testing. Mailbox and Yahoo! apps do not have an option to disable images.
Preheader Text: El texto del “preheader” o “texto de previsualización” da a los suscritores una primera idea del contenido que hay en nuestro email incluso antes que sea abierto. Para saber cómo poder editar el texto que aparece en el preheader de tus plantillas de newsletter descúbrelo en este artículo.
Escalado automático: Mientras que el app de Mail de iphone hace un zoom automático en el email para que el ancho de tu email coincida con el ancho de la pantalla, la mayoría de los demás dispositivos sólo mostrarán la parte superior izquierda de tuplantilla para newsletter.
¿TIENES UNA AUDIENCIA DE MóVIL?
Solicita nuestro servicio de estadísticas avanzadas para saber con qué clientes de correo abren los newsletters tus clientes.




