Uno de los servicios que ofrece NewsletterSoft es la maquetación de plantillas a partir de un diseño creado con Photoshop, PSD, o PDF para convertirlo en un fichero HTML. Si buscas un servicio gratuito de conversión de PSD a un newsletter, olvídate no existe. Hay herramientas que pueden generarte una versión con tablas pero no es responsive, no te va a funcionar en los dispositivos móviles. Nosotros te recomendamos nuestros servició de conversión de PSD a newsletter, pero si quieres hacerlo tu mismo, aquí van algunos consejos.
Ofrecemos este servicio por un motivo muy simple, las campañas enviadas en formato HTML tienen una mejor tasa de aperturas. Si el HTML de tus campañas y es compatible con terminales móviles, lo que se conoce como plantillas responsive, la tasa de aperturas aun es mayor.
Maquetar newsletters en HTML de forma correcta, no es complicado pero requiere un cierta experiencia para asegurar la compatibilidad con los distintos clientes de correo y terminales.
Otro punto a tener en cuenta es que dependiendo de cómo sea el diseño de los newsletters la compatibilidad con algunos terminales móviles va a ser “complicada” por este motivo os presentamos un conjunto de puntos que debéis tener en cuenta en el momento de diseñar vuestros newsletters para asegurar una máxima compatibilidad.
Tamaño del newsletter:
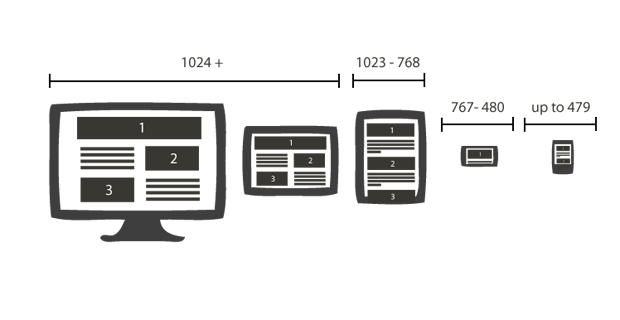
- Se recomienda que el tamaño de tus newsletters oscile entre 500-650px para la versión de escritorio y los 320-500px para la versión móvil.
- Para cada newsletter debéis crear 2 archivos PSD. Uno de 600px para la versión de sobremesa y otra de 320px para la versión móvil. Nosotros convertiremos estos 2 ficheros en un único HTML para vuestras campañas.
Estructura:
- Añadir en la parte superior un enlace para darse de baja, acceso a la versión Web, ofrecer información del remitente y del tipo de mensaje.
- Utilizar siempre un texto de “pre-header”. Es el texto que muestran en algunos clientes de correo al finalizar el asunto de los mails. Sirve para ofrecer información sobre el contenido del newsletter. Este texto puede ocultarse al abrir el newsletter.
- Diseña teniendo en mente la “Johnson Box”
- Los diseños en vertical son más flexibles que la maquetación horizontal y permiten mostrar más contenido.
- Evitar utilizar estructuras de contenidos en varias columnas. Al reposicionar los elementos para versiones de dispositivos con pantallas pequeñas aumenta la complejidad en la codificación del contenido hecho que dificulta su posterior mantenimiento sobretodo utilizando editores gráficos WYSIWYG.
- Definir zonas del newsletter con llamadas a la acción que sean fácilmente identificables por los usuarios.
Utilización de imágenes
- Recuerda que las imágenes pueden ser bloqueadas por algunos clientes de correo. Asegúrate proporcionar un texto alternativo u otros elementos de diseño que se muestren al ser bloqueadas.
- Mantén las proporciones, piensa como deben verse las imágenes en la versión móvil (se deben escalar, cortar, o directamente debe mostrase u ocultarse la imagen).
- Utiliza imágenes optimizadas, las conexiones lentas pueden hacer que la descarga del contenido sea lenta.
- Si tu newsletter se basa en una única imagen. Recórtala y utiliza elementos aternativos para cuando la imagen este bloqueada. Nuestra recomendación es que almenos una parte del mensaje sea texto.
Cosas a evitar
- Aunque cada vez más clientes de correo soportan el vídeo intenta no reproducirlo directamente en tus correos y si lo haces proporciona algún mecanismo de falla back.
- La utilización de JavaScript, Flash y formularios en los correo no se recomienda ya que su contenido puede ser bloqueado.
- Utilización del texto y tipografías
- El texto de tus newsletters debe ser corto, directo y organizado en frases o párrafos. Separa los contenidos textuales de tus campañas con elementos gráficos, así conseguirás agrupar mejor tus mensajes.
- Puedes utilizar encabezados o negrita para remarcar determinados contenidos de tu newsletter.
- El tamaño de letra mínimo deberá ser de 14 pixels para asegurar su usabilidad en los terminales móviles (al realizar una versión de 320px de tu diseño de campañas verás el sentido de este punto).
- Recuerda que puedes utilizar tipografías que no sean de sistema para dar un toque “chic” a tus newsletters, pero recuerda que debes proporcionar un mecanismo de fall-back para aquellos clientes de correo o dispositivos que solo utilicen fuentes de sistema. Las tipografías de sistema son: Arial, Arial Black, Arial Narrow, Comic Sans, Courier New, Georgia, Impact, Tahoma, Times New Roman, y Verdana.
Versión móvil
- Recuerda que las pantallas de los terminales móviles oscilan entro los 320-550px en función de la orientación de lecturas del dispositivo (horizontal o vertical). Se recomienda utilizar 320px al ser el formato más restrictivo.
- Recuerda que el layout de una campaña móvil debería ser de una columna.
- El tamaño mínimo de un botón debería ser de 44x44pixels sino es complicado poderlo seleccionar en una pantalla táctil de un móvil.
- Recuerda que hay gente que navega con el pulgar, en este caso la zona activa de la parte inferior izquierda de su pantalla. Optimiza tu diseño para esta zona.
- Recuerda que para hacer compatible un newsletter con terminales móviles requiere el uso de mediaqueries. Estas ocultan parte del diseño y solo lo muestran en determinadas resoluciones de pantalla. Tenerlo en cuenta ya que si editamos una plantilla en un editor WYSIWYG puede que no podamos modificar este contenido desde el interfaz gráfico (la solución es que las “mediaqueries” solo reposicionen el contenido y no lo sustituyan).
- Aumenta el interlineado en la versión móvil para facilitar la lectura.
Pueden parecer muchas cosas a tener en cuenta pero una vez que hayas diseñado unos cuantos newsletters verás que son de sentido común y no te será difícil tenerlas presente.
Si quieres que te ayudemos en la maquetación de tus newsletters, completa el formulario y envíanos:
– 2 ficheros PSD uno para la versión de escritorio y otro de 320px para la versión móvil
– El fichero PSD debe contener el texto alternativo para las imágenes (puede ponerlo como una capa oculta debajo del elemento. El color de la capa debería ser verde).
– El fichero PSD debe contener los enlaces de los distintos elementos de tu newsletter. (puede ponerlo como una capa oculta debajo del elemento. El color de la capa debería ser azul)
En pocos días te entregaremos tu newsletter maquetado en HTML para que lo puedas utilizar en NewsletterSoft, en el gestor de plantillas EDIT o en cualquier herramienta de email marketing así como un aprueba de compatibilidad con los principales clientes de correo. También disponemos de un servicio de diseño integral donde diseñamos y codificamos el newsletters que necesitas ;-).
Si este artículo te ha gustado puede que te interesen: