Si quieres externalizar la maquetación de tus newsletters, visita la sección Servicios maquetación de newsletters.
Aunque los divs (<div></div>) sean muy útiles y cómodos cuando maquetamos nuestros sitios web, en el mundo del email marketing no es así, ya que corremos el riesgo de que algunos clientes de correo no soporten esta opción. La mejor opción para que la maquetación de newsletters sea compatible con todos los clientes de correo es hacer uso de las tablas anidadas.
Gmail, Outlook 2007 y Lotus Notes entre otros, tienen problemas con los elementos flotantes y no podemos fiarnos de los márgenes y paddings utilizados. Para asegurarnos de que la estructura de nuestro email no se va a desmoronar en estos clientes, debemos estructurar las tablas correctamente y ayudarnos del css para completar la estructuración. Ya sabéis lo que se dice: ¡Si no puedes con él, únete a él!
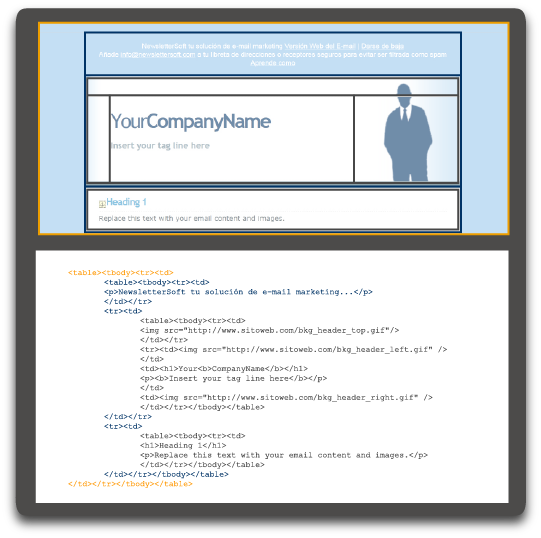
Estructura y diseño de tablas de un newsletter.
Si tus campañas de email marketing se desmaquetan o desestructuran cuando los abres en algunas versiones de Outlook, Lotus Notes o Gmail (entre otros), puede que se deba a alguno de los siguientes motivos:
- Utilizad tablas anidadas para crear la combinación deseada de filas <tr> y columnas <td> para la disposición del email.
- Algunos clientes de correo no contemplan el color de fondo del <body>, por lo tanto es muy importante que creemos una tabla contenedora y definamos allí el color de fondo.
- No utilizar tags como “float” o “clear”.
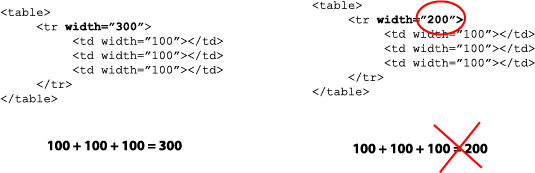
- Aseguraos siempre de que el ancho de la tabla (o de una fila) es igual a la suma de las columnas <td> contenidas en la tabla. Outlook 2007, IE6 y Safari no perdonan diferencias entre el ancho total de la tabla y la suma de los anchos de sus filas. Por eso se recomienda definir los anchos en cada una de las celdas y tener la calculadora al lado. En el siguiente caso no sería necesario definir el ancho de la fila, pues la suma de las columnas es 300.

- Los espacios en blanco importan, aunque sea entre un tag de apertura o en unes comillas dobles. Aseguraos que no hay espacios en blanco dentro del código.
- Hay dos formas de añadir algunos estilos a las tablas. Por ejemplo si queremos darle un color de fondo a una tabla podemos indicarlo de las siguientes formas:
<table bgcolor=”#aaaaaa”> </table> o <table style=”background-color:#aaaaaa;”> </table>
En este caso la primera opción sería utilizando un atributo de la tabla y el segunto un estilo. Si alguna vez tenéis problemas con los colores de fondo, asguraos que estéis utilizando el correcto (algunos clientes no aceptan los atributos) y si no, siempre podéis utilizar ambos.
Espero que este artículo os haya resuelto algún quebradero de cabeza o si no, que os lo evite en un futuro. Para los que el HTML os suene a chino y necesiteis un servicio profesional de maquetación de newsletters os recomiendo que visiteis la sección maquetación de newsletters.
Si queréis ampliar vuestros conocimientos en la maquetación de vuestras campañas de email marketing, boletines informativos y/o newsletters, aquí tenéis otros artículos que os pueden ser de ayuda:
1. Utilizar las herramientas adecuadas
2. Maquetar con tablas anidadas
3. CSS en línea y atributos de tablas
4. Formato de links y optimización de imágenes